

2.
ВИЗУАЛЬНЫЕ КОМПОНЕНТЫ, МАТЕМАТИЧЕСКИЕ ВЫЧИСЛЕНИЯ И ГРАФИКИ

Визуальные компоненты палитры
Delphi
– это настоящие строительные блоки будущего
здания Вашего приложения. Их использование
позволяет без особых усилий компоновать
интерфейс Вашей программы. Палитра компонентов
содержит большое количество таких блоков – до 1000
фирменных компонентов и бесчисленное множество
пользовательских компонентов, разработанных
программистами – пользователями Delphi, которые
существенно дополняют базовое множество палитры
и которые можно приобрести на рынке программного
продукта. Авторы многих разработок часто
предоставляют их бесплатно.
Знание компонентов и их возможностей
важно в том отношении, что их квалифицированное
использование позволяет резко сократить время
на разработку программы и повысить
эффективность программного кода.
Группы
визуальных компонентов
В табл. 2.1
приведены основные группы фирменных компонентов Delphi.
Таблица 2.1
Группа |
Описание |
| Standard |
Стандартные
управляющие элементы – кнопки, панели, метки,
строки ввода, списки и др. |
| Additional |
Дополнительные компоненты – кнопки с
растровыми изображениями, кнопки панели
инструментов, сетки, схемы, образы и др. |
| Win32 |
Стандартные компоненты, используемые
в операционных системах Windows – многозакладочные
панели, многозакладочные страницы, календарь,
совмещенные кнопки перемещения вверх-вниз,
траки, визуальный прямоугольник развития
процесса и др. |
| System |
Компоненты создания таймеров,
областей рисования, средств мультимедиа,
использования информации с помощью OLE и DDE –
технологий |
| Internet |
Компоненты для программирования и
работы в сети Internet |
Data Access
|
Компоненты для работы с базами данных.
Обеспечивают доступ к базам данных |
| Dата Controls |
Компоненты для работы с базами данных.
Содержат компоненты визуального представления,
ввода и коррекции баз данных с помощью таблиц,
полей, схем, списков |
| Midas |
Компоненты для работы в компьютерных
сетях, обеспечивающих клиент-серверные
технологии связи. |
| Decision Cube |
Компоненты многомерного анализа
данных в технологиях клиент-сервер
|
| QReport |
Компоненты создания отчетов для
таблиц баз данных |
| Dialogs |
Компоненты для создания диалоговых
окон общего назначения, таких как выбор файлов и
каталогов, выбор фонтов (шрифтов), выбор цветов,
поиск и замена данных в документах |
| Samples |
Компоненты-образцы. Служат наглядным
пособием для создания собственных
пользовательских компонентов. Исходные тексты
этих компонентов содержатся в каталоге Delphi
Source/Samples. |
|
и др. |
... |
Для того чтобы выбрать нужный
компонент, щелкните по закладке, содержащей
компонент, а затем по пиктограмме, изображающей
этот компонент. Если Вы не знаете как называется
компонент, наведите на него курсор и немного
подождите. Под компонентом появится надпись (Hint),
указывающая название этого компонента.
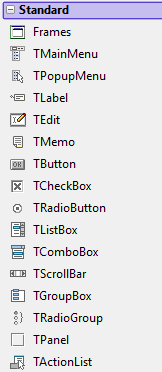
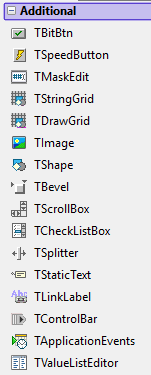
Внешний вид палитры
компонентов на
закладках
Standard
и Additional показан на рис. 2.1.
 |
|
 |
|
Рис.2.1. Панель компонентов Delphi на
закладках
Standard и
Additional
|
Компоненты
группы Standard и Additional
В главе 1
нами рассмотрено приложение MyFirst, при разработке
которого мы познакомились с двумя визуальными
компонентами группы Standard – меткой
Label и
кнопкой Button.
Теперь создадим приложение, которое
расширяет возможности использования палитры
компонентов Delphi. Это
приложение будет содержать три формы. Первая
форма будет главной, в вторая и третья – подчиненными. На
главной форме будет три кнопки. На подчиненных –
несколько визуальных компонентов, которые
позволят создать примитивный текстовой редактор
с возможностью сохранения файла и возврата к
предыдущей версии сохраненного файла, также компонентов, которые позволят
производить вычисления и строить графики математических функций. Редактор и
Вычисления будет запускаться нажатием одной из
кнопок, расположенных на главной форме. Все
приложение будет сконструировано с помощью
компонентов группы Standard и Additional.
Приложение MyEditor
Если Delphi еще
не запущена, запустите ее. Если в ней содержится
какое-либо приложение, закройте его командой
File/Close All. При этом окна работы с приложением
исчезнут, а на экране в его верхней части
останется только панель и главное меню
Delphi.
Далее создайте новое приложение . При этом
Delphi сразу создаст форму с
именем Form1 и
соответствующий ей модуль с именем Unit1.pas, текст которого находится в
редакторе программного кода исходного модуля.
Поменять местами форму и редактор кода можно
кнопкой Toggle Form/Unit на панели инструментов Delphi.
Сразу сохраните этот модуль и
приложение в целом. Для этого нажмите кнопку
Save
All на панели инструментов.
При сохранении модуля Unit1.pas сначала
создайте в выпавшем окне новую папку с именем
MyEditor
внутри своей главной папки.
После двойного щелчка по этой папке и входа в нее
сохраните в этой папке модуль Unit1.pas под именем Main.pas. Вслед за этим
сохраните проект Project1 под именем MyEditor.dproj.
1. Конструирование
главной формы
Приступим к
конструированию главной формы, которая уже
находится на экране под именем Form1. Под конструированием формы будем
понимать нанесение на нее необходимых
визуальных компонентов и доведение их до
желаемого вида.
Кнопка
SpeedButton
Положите на форму кнопку
SpeedButton. Эта кнопка находится на закладке
Additional. Если эта закладка не активна, щелкните по ее
верхней части. Далее щелчком по пиктограмме
SpeedButton
выберите кнопку, затем щелкните по форме в том ее
месте, где хотите расположить кнопку. Кнопка
появится на форме. Выделите эту кнопку, если она
по какой-либо причине не выделена (выделенный
объект на форме обычно обрамлен черными
квадратиками). Теперь переместитесь в окно Object
Inspector, которое расположено слева от формы, и
щелкните в нем по закладке Properties (свойства).
Обратите внимание, что ниже заголовка окна
расположена надпись
SpeedButton1: TSpeedButton. Это значит, что Object Inspector настроен на работу с кнопкой как
объектом, имеющим тип TSpeedButton и
имя
SpeedButton1. Теперь, двигая
бегунком окна Object Inspector, найдите у кнопки
свойство Name (имя), щелкните напротив него в правой
от него колонке и замените имя на sbBeginEdit.
Затем значение свойства Caption таким же способом
замените на текст Редактор. Обратите
внимание, что замена свойства Caption отразилось на надписи на кнопке: теперь на ней другая надпись – Редактор.
Этот тип кнопок позволяет изображать на ней пиктограмму.
Найдите свойство Glyph кнопки, откройте
окно загрузки пиктограммы, нажмите там кнопку Load
(загрузить) и выберите подходящую картинку
из папки Buttons, которая находится в папке данных методических
указаний. В результате на кнопке появится
пиктограмма, как показано ниже на рис. 2.2.
Аналогичным образом добавьте кнопку
SpeedButton
для доступа к окну расчётов (см. рис. 2.2). Дайте кнопке имя sbCalc.
Кнопка BitBtn
Теперь
положите на форму ниже этих кнопок еще одну
кнопку. Для этого щелкните по закладке Additional, затем по
пиктограмме кнопки BitBtn (кнопка с галочкой и надписью
"ОК") и, наконец по форме. Новая кнопка ляжет
на форму. Дайте ей имя bbClose (измените в Object Inspector значение ее свойства Name на этот текст). Далее найдите
свойство Kind (сорт), значение которого по
умолчанию равно bkCustom. Щелкните
по нему, затем – по открывшейся маленькой кнопке
с треугольником, и в выпавшем списке щелчком
выберите сорт bkClose.
Обратите внимание, что на кнопке сразу появилось
изображение закрывающейся двери и надпись Close
(закрыть). Если Вам не нравится
иностранная надпись на кнопке, замените значение
ее свойства Caption на слово Закрыть
или Выход. Назначение свойства bbClose.Kind =
bkClose (у кнопки bbClose свойство Kind равно
bkClose) означает, что при
запущенном приложении щелчок по этой кнопке
приведет к закрытию формы. Ранее, в приложении MyFirst при использовании обычной кнопки Button
для закрытия формы, нам приходилось писать отдельный
обработчик события OnClick. Как
видим, использование специальной кнопки BitBtn позволило решить эту задачу проще.
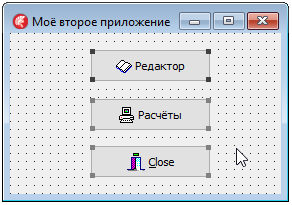
В завершение конструирования первой
формы немного подправим саму форму. Для этого
щелкните по форме в любом месте, где расположены
мелкие точки, и исправьте значение свойства Name
формы на fMain, Caption – на текст Мое второе приложение.
Замените значение свойства Position на poDesktopCenter.
Конструирование первой (главной) формы
закончено. Если Вы были внимательны, то она
должна иметь вид окна, представленного на рис 2.2.

Рис.2.2. Окно главной формы приложения MyEditor
Сконструированная форма будет
выполнять функцию меню разрабатываемого
приложения. Основная работа будет выполняться на
других формах, которые будет активизироваться
нажатием кнопок с надписью Редактор или Расчёты
главной форме. Поскольку форма fMain является основной, то нажатие кнопки
с надписью Close приведет к закрытию этой
формы и приложения в
целом.
2. Конструирование подчиненной формы текстового Редактора
Создадим вторую (подчиненную) форму редактора
текстового файла. Для этого щелкните по кнопке File
/ New / VCL Form на панели Delphi. На экране появится новая форма . Замените
имя формы на fEditor, а значение Caption
– на текст Редактор текстового
файла.
Панель Panel
Положите на
форму компонент Panel. Этот компонент
находится на закладке Standard.
Щелкните по компоненту с именем
Panel1 на форме, сделав его активным в окне
Object Inspector. Измените его свойство Align на alTop
(найдите это свойство в Object Inspector, щелкните по его значению,
затем – по вскрывшейся кпопке с треугольником, и
в выпавшем списке значений – по свойству alTop). При
этом панель займет вершину формы по всей ее
ширине. Измените имя (свойство Name) панели на PaFile, а
значение Caption уберите вообще
(пустая строка).
Редактор Memo
Теперь
положите ниже панели компонент Memo (закладка Standard), который
является готовым текстовым редактором, подобным известной программе
Notepad (блокнот). По умолчанию ему
будет назначено имя Memo1. Измените значение его
свойства Align на alClient. При этом
он накроет всю оставшуюся клиентскую часть
формы. Увеличьте
высоту шрифта (свойство Font компонента), изменив
8 на 12. Добавьте компоненту горизонтальную и вертикальную полосы прокрутки,
установив свойство ScrollBars (полосы прокрутки)
в ssBoth (обе).
Меню MainMenu
Далее
положите на любой видимой области (панели PaFile или компоненте Memo1) компонент MainMenu (закаладка Standard). После
запуска приложения он будет невидим, поэтому его
можно располагать в любом месте формы. Это особый
компонент, который позволяет конструировать
меню. Измените его имя на MM.
Это меню потребуется нам для выполнения операций
с объектом Memo1.
Двойным щелчком по
компоненту MainMenu откройте дизайнер
меню (Menu Designer) – окно, с
помощью которого будет конструироваться меню.
В окне, в его левом
верхнем углу, имеется выделенный синим цветом
прямоугольник. Это заготовка первой надписи в
меню. В окне Object Inspector дайте
имя mmFile первому пункту меню,
значение свойства Caption измените на текст Файл. Теперь щелкните по слову Файл
в дизайнере меню, затем – по заготовке нового
пункта меню, который расположился под словом Файл.
В окне Object Inspector дайте ей имя mmFileOpen, значение
свойства Caption измените на текст Открыть, а для свойства ShortCut выберите из списка значение F4.
Последнее означает, что F4 является клавишным
эквивалентом этой команды. Аналогично введите
строки Сохранить (Name – mmFileSave, ShortCut – F5),
Расчёты (Name –
mmCalc) и Выход (Name –
mmExit).
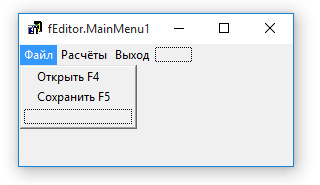
Окно дизайнера меню с
готовым меню показано на рис.2.3.

Рис.2.3. Окно дизайнера
меню
Щелкнув по
крестику в правом верхнем углу окна дизайнера
меню, закройте его.
Сохраните модуль редактора под именем
Editor.pas.
Клавишей
F9 запустите
проект на компиляцию. После компиляции
приложение будет запущено на выполнение. В этом
можно убедиться непосредственно после появления
на экране главной формы с кнопками. Нажмите
левой клавишей мыши кнопки Редактор
или Расчеты,
затем – кнопку Выход (см. рис.2.2). Убедитесь, что нажатие
верхних кнопок не дает
никакого эффекта, а щелчок по нижней кнопке
закрывает главную форму и возвращает управление
в среду Delphi. Почему нажатие
кнопки Редактор и кнопки Расчеты не дало никакого эффекта,
а кнопка с надписью Close сработала?
Потому что еще не создан
обработчик события для щелчка на
первых кнопках, а последняя кнопка настроена на
автоматическое закрытие формы.
Доработка
главной формы
Создадим
обработчик события для щелчка на кнопке с надписью
Редактор.
Дважды
быстро щелкните по кнопке с надписью Редактор.
В результате Delphi создаст
заготовку процедуры обработчика события
(нажатия на эту кнопку) и предложит в редакторе
кода модуля Main.pas внести код
обработчика. По нашему замыслу при нажатии
кнопки на экране должна появляться подчиненная
форма с нашим текстовым редактором Memo1. Внесите в пустую строку между
словами begin и end следующий оператор
fEditor.ShowModal;
Это означает, что при нажатии кнопки с
надписью Редактор на главной форме
произойдет событие – модальный вызов на
экран формы fEditor (не забудьте в конце оператора
поставить символ "точка с запятой").
П р и м е ч а н и
е. Модальным называется окно, которое делает
недоступными для пользователя все другие окна
приложения. Только закрыв это окно можно
получить доступ к другим окнам приложения
Создание обработчика будет
закончено, когда модуль Main.pas станет
"понимать" где находится форма fEditor. Для
этого выполните команду File/Use Unit (использовать Unit). Далее в выпавшем окне
щелкните по строке Editor, затем
– по кнопке ОК. Теперь в модуле Main.pas в секции
implementation появится строка uses Editor, которая означает, что модуль Main.pas
может использовать данные модуля Editor.pas.
Доработка
подчиненной формы окна Редактора
Нажав клавишу F9 или щелкнув по кнопке Run,
снова запустите приложение.
После появления главной формы щелкните по кнопке
Редактор. При этом поверх главной формы
появится подчиненная форма. Пощелкайте по
пунктам меню и убедитесь в том, что ни один из них
не действует. Закройте форму крестиком в правом
верхнем углу. Затем закройте главную форму,
щелкнув по кнопке Выход. Теперь Вы понимаете
почему не действует меню:
еще
нет ни одного обработчика события по каждому его
пункту.
Создадим эти события и
соответствующие им процедуры-обработчики.
- Событие – открытие файла
. Щелкните по строке
меню Файл, затем в выпавшем списке – по
строке Открыть. Создайте обработчик, вставив
операторы:
if
FileExists('memo.txt') then
begin
Memo1.Lines.LoadFromFile('memo.txt');
PaFile.Caption:='Открыта старая версия файла';
end;
Этот код
выполняяет следующие операции. Если файл memo.txt существует, то его
содержимое загружается в текстовый редактор Memo1 и
наименование верхней панели заменяется на
надпись Открыта старая версия файла.
Событие – сохранение
файла. Щелкните по меню Файл, затем в выпавшем
списке – по строке Сохранить. Создайте
обработчик, вставив операторы:
Memo1.Lines.SaveToFile('memo.txt');
PaFile.Caption:='Файл сохранен';
Этот код
сохраняет новое содержимое
Memo1 в файле memo.txt и наименование верхней
панели заменяет на надпись Файл сохранен.
- Событие – закрытие формы
. Щелкните по строке
меню Выход. Создайте обработчик, вставив
оператор:
fEditor.Close;
Этот код закрывает форму fEditor
и возвращает то состояние
приложения, которое было до активизации этой
формы: активной теперь будет
форма fMain.
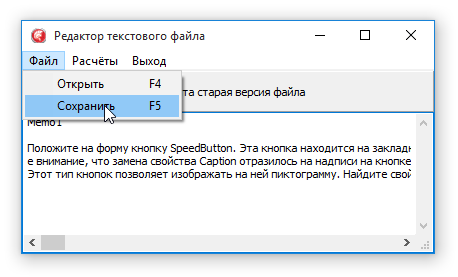
Запустите приложение и убедитесь, что запрограммированные
функции меню формы Редактора текстового файла работают. Вид
формы Редактора показан на рис. 2.4.

Рис.2.4. Окно
Редактора текстового файла
3. Конструирование формы Расчёты
Создадим
третью (тоже
подчиненную) форму. Она потребуется для выполнения
математических расчетов и построения графика функции. Замените
имя формы на
fCalc, а значение
свойства
Caption – на текст Математические
расчеты и график функции.
Часть
I. Вычисление значения
функции
Положите на
форму две метки
Label и две строки ввода
Edit (закладка
Standard).
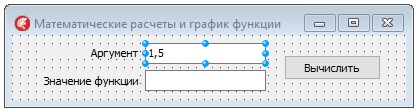
Положите также кнопку. Вид
формы показан на рис. 2.5.

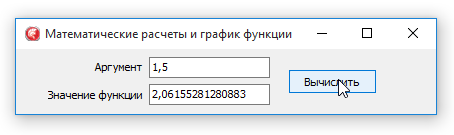
Рис.2.5. Окно
Расчёты
Дайте строкам ввода имена eArg
и
eFunc,
соответственно. Свойству
Text
первого из них дайте по
умолчанию, например, значение 1,5. Кнопке дайте
имя bCalc.
Наличие этих компонентов позволит
вычислять через аргумент
eArg.Text
значение функции и результат вычислений помещать в
eFunc.Text.
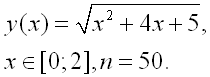
Рассмотрим пример
вычисления функции
.jpg)
Двойным щелчком на кнопке с надписью
Вычислить создайте для нее событие
OnClick.
Обратите внимание, что в секции
implementation редактора кодов среда Delphi
создала новую процедуру с заголовком и блоком begin
... end.
В процедуру теперь
надо вставить программный код, который позволит вычислить значение указанной
функции y(x)
при заданном компонентом аргумента значении переменной
x.
Программный код обработчика события от щелчка на кнопке имеет
следующий вид:
procedure
TfCalc.bClacClick(Sender: TObject);
var x,y: Double;
begin
eFunc.Text:= '';
if
TryStrToFloat(eArg.Text,x) then
begin
y:= Sqrt(2+x*x);
eFunc.Text:=
FloatToStr(y);
end;
end;
Дадим этому коду подробное
объяснение.
|
Вслед за заголовком в
процедуре объявлено 2 локальных переменных
x и y
типа Double. Этот тип
представляет собой стандартный тип вещественных чисел
среды Delphi. Поскольку эти
переменные объявлены внутри процедуры как локальные, то их
объявление распространяется лишь на эту процедуру (при
необходимости переменные с такими же именами могут быть
использованы и в других процедурах, но это будут уже совсем
другие переменные).
Между словами begin
и end расположен
программный код, при выполнении которого произойдет вычисление
значения функции и вывод результата в компонент eFunc
после того как в запущенной на выполнение программе пользователь
щелкнет на кнопке с надписью Выполнить.
Этот код представляет
собой два оператора.
Оператор
eFunc.Text:=
'';
предварительно очищает
значение свойства Text компонента
eFunc.
Второй оператор это условный оператор вида
if
L then
a; ...(1)
где L
-
логическое условие, a -
оператор, который нужно выполнить, если выполнится условие
L.
В данной процедуре
условие L представлено
обращением к логической функции TryStrToFloat, код
которой содержится в модуле SysUtils.
Функция получает на вход
константу S в виде строки символов
и пытается превратить эту строку в вещественное число.
Если это ей удается, то такое число помещается в переменную
Value, типа Extended
(расширенный по сравнению с Double вещественный
тип), а
сама функция получает значение true (истина).
В случае неудачи функция получает значение false
(ложь).
В нашем случае на место
S будет подставлен текст
компонента eArg.Text, результат
конвертации - переменная x. То
есть, если при выполнении функции TryStrToFloat ей
удастся текст преобразовать текст eArg.Text в
вещественное число, то оно будет помещено в переменную
x. При
этом сама функция получит значение true,
и следовательно, выполнится
условие, которое записано в нашей процедуре.
Если оно выполнится, то
далее будет выполнен оператор a,
содержащийся в условном операторе (1).
В нашем случае оператор
a представляет собой
операторные скобки
begin
y:= Sqrt(2+Sqr(x));
eFunc.Text:= FloatToStr(y);
end;
в которой заключено 2
оператора, расположенные между скобками begin
и end.
Первый оператор вычисляет
через x значение функции
y,
где Sqrt - функция, вычисляющая
квадратный корень, а
Sqr - функция возведения числа
в квадрат. Символом ":="
обозначена операция присваивания переменной
y вычисленного значения
арифметического выражения,
расположенного справа от этого символа. То есть с помощью такого
оператора будет вычислено значение функции, указанной в задании,
и передано в переменную y.
Следующим оператором
функция FloatToStr произведет
противоположную по сравнению с TryStrToFloat операцию, а
именно, преобразует число y в
строку символов eFunc.Text. В результате пользователь
увидит в компоненте eFunc значение функции
y в виде строки символов. |
Теперь можно посмотреть работу программы по вычислению
значения функции. Однако для этого
надо еще получить доступ к окну вычислений из главного окна приложения, то
есть нужно запрограммировать кнопку с надписью Расчёты
главного окна приложения, при щелчке на которой откроется
окно расчетов (форма fCalc).
Запрограммируйте это событие самостоятельно. Оно подобно тому, как
программировался доступ к окну Редактора при
щелчке на кнопке с надписью Редактор.
После такой доработки главной формы можно запустить приложение на
выполнение, затем открыть форму расчетов кнопкой Расчеты
и, щелкнув там на кнопке Вычислить, получить
значение функции по заданному значению аргумента, как показано ниже на рис.
2.5

Рис.2.5.
Вид окна
Расчёты, позволяющего вычислить значение функции
Поменяв значение
аргумента можно найти новое значение функции.
Часть
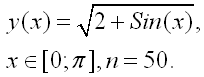
II. Табуляция функции
Задание. Дана
функция
.jpg)
Составить таблицу
её значений для x = 0; 0,1; 0,2; ...; 0,8; 0,9; 1.
Добавьте новую
кнопку с именем bTable и надписью "Табуляция".
Ниже положите компонент StringGrid (закладка
Additional). Этот компонент представляет
собой прямоугольную сетку, в каждую ячейку которой можно помещать
строковые константы.
Измените имя
сетки на Sg. Задайте для нее количество
столбцов ColCount = 3, ширину столбцов
DefaultColWidth = 64, высоту строк
DefaultRowHeight = 17, количество строк
RowCount = 12. В результате окно формы примет
вид рис. 2.6.

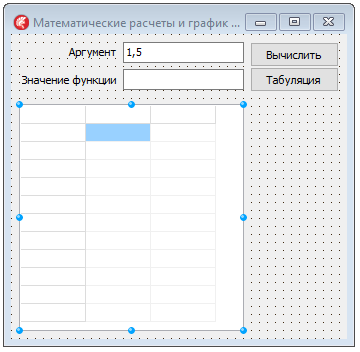
Рис. 2.6. Вид формы
с новой кнопкой и сеткой строк
Процедура вывода
таблицы в сетку
Создайте
событие OnClick для кнопки
bTable и внесите в
него следующий код
procedure
TForm1.bTableClick(Sender: TObject);
var
i: Integer;
x,y: Double;
begin
Sg.Cells[0,0]:= '№';
Sg.Cells[1,0]:= 'X';
Sg.Cells[2,0]:= 'Y(X)';
for i:= 0 to 10 do
begin
x:= 0.1*i;
y:= Sqrt(2+Sqr(x));
Sg.Cells[0,i+1]:= IntToStr(i);
Sg.Cells[1,i+1]:= RealToStr(x,3);
Sg.Cells[2,i+1]:= RealToStr(y,3);
end;
end;
Функции RealToStr, которая преобразует
число в строку с нужным числом знаков после запятой, у
Delphi отсутствует. Составим текст этой функции сами
function RealToStr(R:
Double; Posle: byte): AnsiString;
begin
Result:= Trim(Format('%*.*f',[30,Posle,r]));
end;
Поставьте текст этой процедуры перед кодом процедуры обработчика
событий TForm1.bTableClick.
Комментарий к
этому коду дан ниже.
|
В
данной процедуре с помощью оператора
i:
Integer;
объявлена целочисленная переменная i,
то есть она может принимать значения только целочисленные
значения.
Ниже объявлено две вещественных переменных
x и y.
Первая и них предназначена для значений аргумента, вторая - для
вычисленных значений функции.
В
теле процедуры, которое заключено между наружными словами
begin ... end,
производится наполнение сетки строк Sg
числами. Сетка имеет свойство
Cells[j, i] - значение ячейки
сетки, расположенной на пересечении
столбца с номером j и строки с номером i.
Оператор
Sg.Cells[0,0]:= '№';
запишет
текст, заключенный между апострофами, т. е. символ №, в ячейку
[0,0], которая находится на
пересечении 0-стобца и 0-строки. Это видно на рис. 2.6, где
выведена таблица значений функции.
Операторы
Sg.Cells[1,0]:= 'X';
Sg.Cells[2,0]:= 'Y(X)';
выведут
надписи на заголовках 2-го и 3-го столбцов (см. рис. 2.6).
Далее следует цикл
for
i:= 0 to 10 do
begin
x:= 0.1*i;
y:= Sqrt(2+Sqr(x));
Sg.Cells[0,i+1]:= IntToStr(i);
Sg.Cells[1,i+1]:= RealToStr(x,3);
Sg.Cells[2,i+1]:= RealToStr(y,3);
end;
В
нем оператор заголовка цикла
for
i:= 0 to 10 do
задает
перебор значений переменной i в
диапазоне от 0 до 10 с шагом 1, то есть 0, 1, 2, 3,..., 8, 9, 10.
При каждом значении этой переменной в теле цикла, заключенном
между операторами begin ...
end, сначала вычисляется аргумент
x как произведение
i на число 0.1. Так при
i = 0 будет
x = 0,
при i
= 1
будет x = 0.1 и
т. д., обеспечив тем самым проход по всем значениям аргумента,
которые указаны в задании.
Затем при помощи оператора
y:=
Sqrt(2+Sqr(x));
будет
вычислено значение функции y по
аргументу x.
После этого операторами
Sg.Cells[0,i+1]:= IntToStr(i);
Sg.Cells[1,i+1]:= RealToStr(x,3);
Sg.Cells[2,i+1]:= RealToStr(y,3);
в
строку i+1 сетки Sg
будут выведены номер точки, значение аргумента и значение
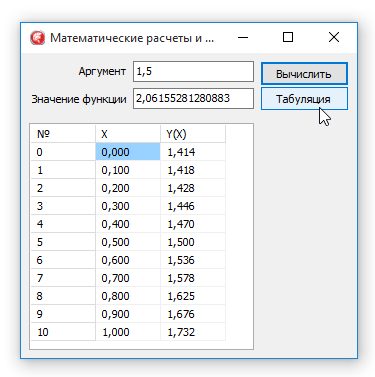
функции, как это видно из рис. 2.7.
Перед выводом с помощью функции IntToStr
целое i будет
предварительно преобразовано из числового формата в строковый и
только потом присвоено соответствующей ячейке сетки. Аналогично,
вещественные числа x и y
перед выводом в сетку преобразуются с помощью функции
RealToStr в строку, при этом
указано, что при конвертации числа в строку, надо учитывать лишь
первых 3 знака в дробной части чисел.
Последовательно пройдя в цикле по всем значением его счетчика
i, будет сформирована и
выведена в сетку таблица значений функции
y(x). Результат вычислений
показан на рис. 2.7. |
 |
Рис.2.7. Сетка с таблицей
значений функции |
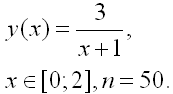
Часть
III. Построение графика функции
Задание. Дана
функция
.jpg)
Вывести ее график
для точек x = 0; 0,1; 0,2; ...; 0,8; 0,9;
1.
Положите на форму компонент Chart
(закладка TeeChartLite)
и передвиньте компоненты на форме так, как показано на рис. 2.8.
Положите на форму три кнопки
- для построения графика, сохранения
графика в виде рисунков растрового и векторного форматов.
Измените надписи
на кнопках, как показано на рис. 2.8.

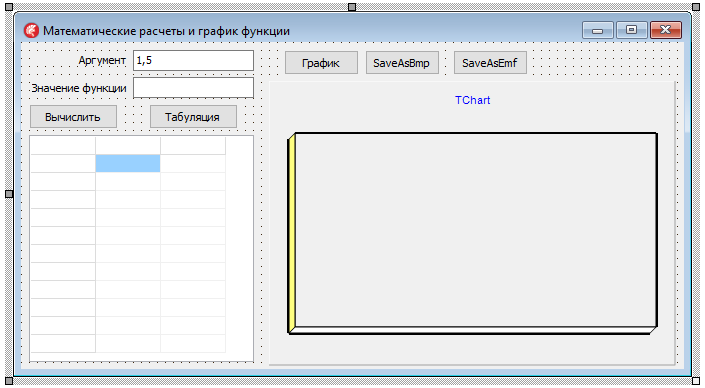
Рис. 2.8.
Форма с компонентом графика и тремя сопутсвующими кнопками
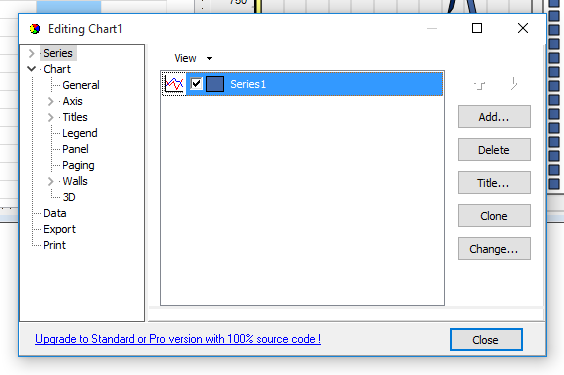
Дважды
щелкните на компоненте графика. В выпавшем окне (рис. 2.9)
редактирования параметров графика щелкните по кнопке Add (добавить).
Далее щелкните по прямоугольнику с надписью Line (линия).

Рис. 2.9.
Окно редактирования параметров графика
Если в
окошечке 3D стоит галочка, уберите ее (3D означает трехмерное
представление графика; убрав галочку, мы даем указание среде, что необходим
плоский график без трехмерных эффектов). Щелкнув по кнопке ОК,
закройте окно выбора вида графика. При этом добавится структура Series1,
которая предназначена для отображения одного графика на компоненте Chart
в виде линии.
Теперь щелкните
по закладке Titles (наименования). На этой странице щелкните по
кнопке Font и установите размер 10, начертание заголовка –
полужирное.
Щелкните по
закладке Legend. Эта страница предназначена для настройки так
называемой легенды – прямоугольника, содержащего пояснения для графиков.
Уберите галочку из окошка Visible. Это означает, что легенда на
графике не нужна (будет невидима).
Щелкните по
закладке Axis (оси). На этой странице щелкните по строке с надписью
Bottom (нижняя ось) списка Axis, затем по закладке Title
(наименование). Внесите в строку ввода текст Время.
Установите полужирный тип начертания надписи. Надпись теперь видна на
компоненте и находится под нижней осью графика. Аналогично установите
надпись Значения функции на левой (left) оси графика.
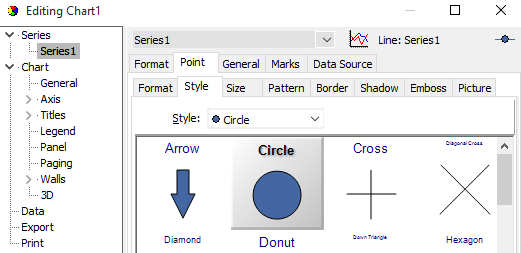
На закладке
Series и ее подзакладке Points
установите параметры так, как показано на рис. 2.10.

Рис. 2.10.
Окно назначения режима вывода точек, через которые пройдет график функции
Теперь
компонент Chart1 готов к использованию.
Процедура
построения графика функции по точкам
Создайте
событие OnClick для кнопки
bGraph
и внесите в него следующий код
procedure
TForm1.bGraphClick(Sender: TObject);
var
i: Integer;
x,y: Double;
begin
Series1.Clear;
for i:= 0 to 10 do
begin
x:= 0.1*i;
y:= Sqrt(2+Sqr(x));
Series1.AddXY(x,y,RealToStr(x,1),clRed);
end;
end;
Комментарий к
коду приведен ниже.
|
Код этой процедура похож на код вывода таблицы значений функции.
Здесь используются такие же переменные, которые имеют тот же что
и для п. 2.2 смысл.
Оператор
Series1.Clear;
очищает
график перед началом его построения.
Оператор
Series1.AddXY(x,y,RealToStr(x,1),clRed);
добавит
в цикле одну точку на график, используя вычисленное через
аргумент x значение функции
y. Оператор
RealToStr(x,1)
выведет под осью x надпись, которая
дает значение аргумента в данной точке, параметр
clRed
указывает на то, что кривая графика должна иметь красный цвет (Red).
С
помощью цикла на график будет выведено 11 точек, которые
компонент Chart соединит плавной
кривой. |
Запустите программу и щелкните на кнопке
bGraph. При этом будет построен график функции, указанной в
задании по тем точкам, которые указаны в сетке Sg
(рис. 2.6).

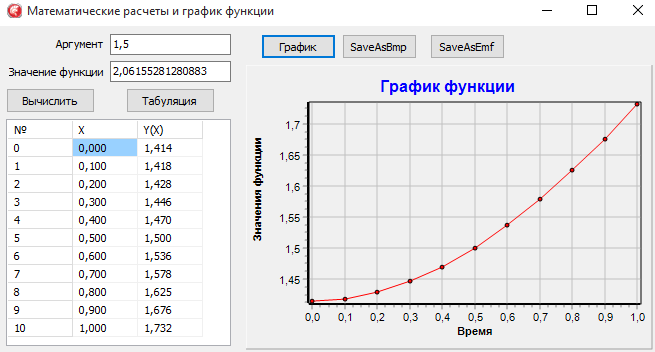
Рис. 2.10.
График функции y(x)
Видно, что кривая на графике окрашена в красный цвет, при этом
выделены точки, через которые она походит.
Сохранение
графика в растровом и векторном форматах
После того как
график построен его можно сохранить в одном из графических форматов.
Компонент Chart содержит несколько процедур,
которые позволяют сохранить
а) в растровом
графическом формате .bmp
(простейший рисунок, состоящий их точек - растров)
б) в векторном
графическом формате .wmf
(изображение представлено не точками, а с помощью математических
формул) или .emf (расширенный
веторный формат).
Создайте для
каждой кнопки сохранения графика, как рисунка,
события
procedure
TForm1.bBmpClick(Sender: TObject);
begin
Chart1.SaveToBitmapFile('Chart1.bmp');
ShowMessage('График
сохранен в растровом формате');
end;
procedure TForm1.bEmfClick(Sender: TObject);
begin
Chart1.SaveToMetafileEnh('Chart1.emf');
ShowMessage('График
сохранен в векторном формате');
end;
С помощью
первой из этих процедур будет создан графический растровый файл
Chart1.bmp. А с помощью второй
- графический векторный файл Chart1.emf.
Оба они будут помещены в ту же папку, в которой находится приложение.
Процедура ShowMessage позволяет вывести окно с подтверждающим сохранение
сообщением, текст которого должен быть заключен в апострофы.
Доступ к форме математических расчетов возможен и из окна Редактора
через позицию меню Расчёты. Запрограммируйте
это событие самостоятельно.
Приложение MyEditor полностью
сконструировано и готово к работе.
Работа
приложения MyEditor
Нажав клавишу
F9 или щелкнув по кнопке Run,
запустите приложение на
выполнение. На экране появится главная форма, что
свидетельствует о том, что приложение загружено
в оперативную память и начало работать. Щелкните
по кнопке Редактор. Теперь на экране появится
форма с нашим редактором текста. При этом в
объекте Memo1 содержится одно
слово – Memo1.
Поработайте в окне Memo1, как в тестовом
редакторе Word: введите какой-нибудь текст из
нескольких строк, удалите отдельные его части,
скопируйте фрагменты текста, перенесите их из
одного места в другое и т. д. Конечно, наш редактор далеко не
Word,
но, согласитесь, что для такой
простой программы редактор не так уж плох.
Теперь выполните команду Файл/Сохранить . Убедитесь, что соответствующий
обработчик события сработал.
Снова поработайте с текстом, занесите
в него какие-нибудь изменения.
Выполните команду Файл/Открыть. В Memo1
появится тот текст, который был в
редакторе в момент его последнего сохранения.
Снова поработайте с текстом, внесите в
него какие-нибудь изменения.
Выполните команду Файл/Сохранить.
В файле memo.txt будет сохранен
текст, который Вы видите на экране в момент
сохранения.
Проделайте также операции по расчету
значения функции, табуляции функции, создания графика и сохранения его в
растровом и векторном форматах.
Закройте формы и вернитесь в среду
Delphi.
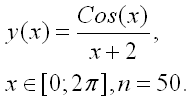
Часть
IV. Индивидуальные задания
В завершение работы по закреплению материала данной
темы каждый студент должен выполнить собственное индивидуальное задание.
Задание определяется последней цифрой номера его зачетной книжки. Необходимо
проделать ту же работу, которая была проведена с указанной ранее функцией,
но для свой функции и своего диапазона изменения аргумента
x. Дано количество
n частей деления диапазона изменения аргумента
x, для которого следует выполнить
индивидуальную работу.
|
Задание
0
 |
Задание
1
 |
|
Задание
2

|
Задание
3

|
|
Задание
4

|
Задание
5

|
|
Задание
6

|
Задание
7

|
|
Задание
8
 |
Задание
9
 |
Задания и вопросы
к отчету по теме "Визуальные компоненты и вычисления"
Откройте программу MS Word и создайте отчет по данной теме.
Для этого дайте ответы на нижеследующие вопросы и задания.
1. Приведите примеры визуальных компонентов закладки
Standard и закладки Additional. Для чего
предназначен каждый из этих компонентов?
2. Как называется компонент, который позволяет в приложениях создавать меню?
Покажите преподавателю как добавить новый пункт в меню.
3. На форме fEditor поменяйте местами панель и
текстовый редактор. У текстового редактора оставьте только вертикальную
полосу прокрутки. Какие действия Вы предприняли для выполнения этого
задания?
4. Для чего предназначена функция RealToStr? Что
нужно изменить в расчетах значения функции, чтоб результат выводился с
точностью до 4-х знаков после запятой?
5. Какое свойство отвечает за текст, который содержится в компоненте строки
ввода Edit? Как программно очистить строку ввода?
6. С помощью какой функции можно преобразовать строку символов в число?
Всегда ли можно преобразовать такую строку в число? Приведите примеры когда
это выполнить можно, а когда нельзя.
7. Какое свойство сетки StringGrid отвечает за
текст своих ячеек? Если есть компонент сетки строк
StrGrid, то как в его ячейку, расположенную на пересечении 4-й строки
и 6-го столбца программно добавить строку Значение? Как стереть
значение этой ячейки? Как программно заполнить 200 ячеек 2-го столбца сетки,
начиная с первой его строки, целыми числами, которые в 3 раза больше номера
своей строки?
8. Как программно очистить первых 3 столбца и 500 строк сетки
StringGrid?
9. Составьте оператор, который очистит график. Как заменить название
графика? Как заменить надпись на оси абсцисс графика? Как заменить круглые
маркеры точек графика на прямоугольные?
10. Какие изменения нужно внести в текст программы чтобы растровый график
выводился в файл с именем Graph.bmp?
11. Замените прямоугольную кнопку сохранения векторного изображения графика
на квадратную кнопку с пиктограммой, подобрав для нее подходящую картинку из
графического файла.
12. В какой папке Вы сохранили свою вторую программу? Покажите преподавателю
файлы сохраненных рисунков графика функции. Укажите имя получившегося файла
загрузочного модуля Вашего приложения и его объем.

|