Сибирский
федеральный университет
Программа FrontPage
редактирования Web-страниц


Политехнический
институт
Кафедра "Стандартизация, метрология и управление качеством"
В. А. Коднянко
2019 г.


В состав комплекса программ Microsoft Office входит несколько приложений, которые позволяют создавать, редактировать и размещать на сервере Web-страницы. Одной из них является сравнительно простая программа FrontPage. С ее помощью можно создавать весьма сложные страницы, которые удовлетворят запросы даже профессионального Web-дизайнера.
При создании Web-страницы следует стремиться к приданию ей привлекательного внешнего вида, т. к. привлекательная страница чаще посещается. При этом в странице следует соединить два противоречивых свойства – привлекательность и минимум памяти. Можно ограниченным количеством малоемких средств, например цветами вместо рисунков, создать небогатую, но весьма привлекательную страницу и, наоборот, можно оснастить ее множеством рисунков, цветов, форматов и других элементов разметки, набор и размещение которых дадут страницу, которая может рассматриваться как образец богатой безвкусицы. Процесс создания Web-страницы является творческим, поэтому часто его называют Web-дизайном. Известно, что некоторые Web-дизайнеры тратят на создание не самой сложной страницы по нескольку месяцев, возвращаясь к ней по многу раз, в поисках наиболее выразительного способа ее воплощения, в то время как страницу с тем же содержанием можно было бы создать не более чем за час работы. Если однажды сшитый костюм трудно перешить несколько раз, то Web-страницу можно "перешивать" и улучшать столько, сколько нужно в точном соответствии с тем, как поэт улучшает свое произведение, доводя его до вершины совершенства.
Впрочем, не все придерживаются такого мнения, резонно замечая, что Web-страница – это информация для распространения, и для этого совсем не обязательно превращать ее в произведение искусства, тем более, что это требует много времени.
Отсюда следует практический вывод – головные, титульные, рекламные страницы следует выполнять привлекательными, а страницы, предназначенные для распространения "сухой" информации, например, текстов приказов, должностных инструкций, каких-либо планов и прочего, – с минимумом разметки.
1. Интерфейс FP
Программа создания и редактирования Web-страниц Front Page находится в папке офисных программ Microsoft Office.
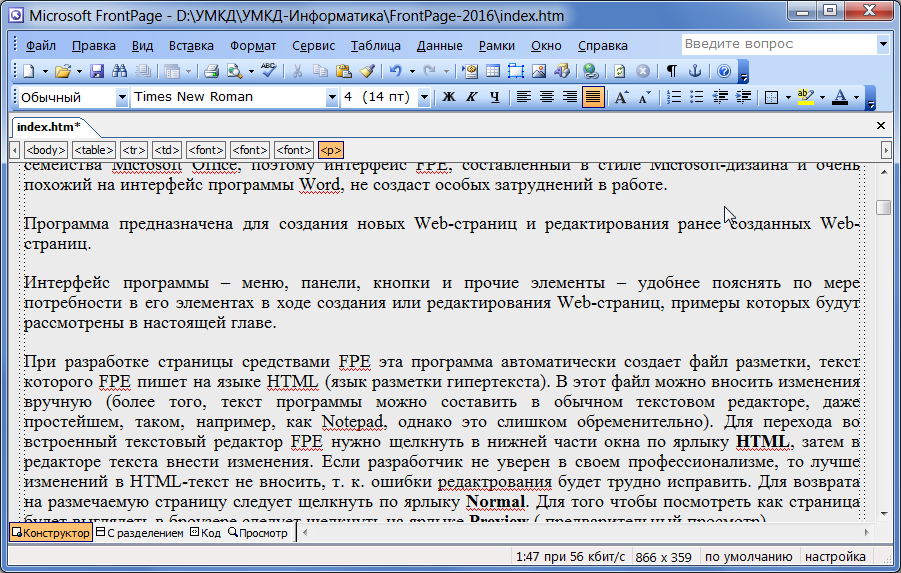
После запуска FP на экране появляется окно, вид которого показан на рис. 1. Для этого примера в окне программы открыто для редактирования данное методическое пособие, которое написано с помощью FP.
|
|
| Рис. 1. Окно программы Front Page |
Программа содержит меню и несколько панелей инструментов. К тому времени, когда пользователь FP решает взяться за Web-дизайн, он, как правило, хорошо владеет навыками работы с программой Word из семейства Microsoft Office, поэтому интерфейс FP, составленный в стиле Microsoft-дизайна и очень похожий на интерфейс программы Word, не создаст особых затруднений в работе.
Интерфейс программы – меню, панели, кнопки и прочие элементы – удобнее пояснять по мере потребности в его элементах в ходе создания или редактирования Web-страниц, примеры которых будут рассмотрены в настоящей главе.
При разработке страницы программа автоматически создает файл разметки, текст которого FP пишет на языке HTML (язык разметки гипертекста). В этот файл можно вносить изменения вручную (более того, текст программы можно составить в обычном текстовом редакторе, даже простейшем, таком, например, как Notepad, однако это слишком обременительно). Для перехода во встроенный текстовый редактор FP нужно щелкнуть в нижней части окна по ярлыку Код, затем в редакторе текста внести изменения. Если разработчик не уверен в своем профессионализме, то лучше изменений в HTML-текст не вносить, т. к. ошибки редактирования будет трудно исправить. Для возврата на размечаемую страницу следует щелкнуть по ярлыку Конструктор.
Для того чтобы посмотреть как страница будет выглядеть в браузере следует щелкнуть на ярлыке Просмотр. Следует отметить однако, что корректно в этом режиме отображаются лишь очень простые страницы. Поэтому лучше страницу просматривать в профессиональном браузере, например Firefox. Для этого следует найти файл страницы в папке и открыть его в браузере (обычно все Web-страницы открываются в браузере).
2. Создание новой Web-страницы
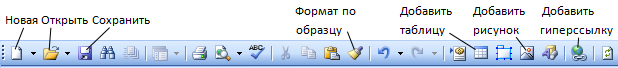
Для создания новой Web-страницы следует щелкнуть на кнопке Создание новой обычной страницы, расположенной на панели Стандартная. Некоторые кнопки этой панели с соответствующими комментариями показаны на рис. 2.
|
|
Рис. 2. Панель Стандартная |
Можно создать новую страницу по другому. В меню Файл щелкните на строке Создать. Программа справа выдаст окно с шаблонами стандартных страниц. Из него можно выбрать какой-нибудь шаблон и использовать его в качестве основы будущей страницы. Если необходима чистая страница, то нужно щелкнуть на шаблоне Пустая страница.
В FP можно также создавать фреймы, которые позволяют видеть одновременно несколько Web-страниц на экране монитора. Фреймы – это многооконные Web-страницы. Начинающему Web-дизайнеру от использования фреймов следует воздержаться.
Теперь можно сохранить страницу. Для этого следует щелкнуть на кнопке Сохранить, затем сохранить страницу как файл на диске своего компьютера. При сохранении страницы лучше сразу создать под нее отдельную папку с тем именем, которое Вы собираетесь давать файлу. Web-страницы обычно сохраняют в файлах с расширением .htm или .html (от названия языка HyperText Markup Language – язык разметки гипертекстов). Например, если Вы собираетесь сохранить файл под именем about.htm, то следует создать папку с именем about, в той области диска, в которой будут располагаться Ваши Web-страницы. Перед сохранением первой страницы лучше сразу создать такую область в виде папки, например, папки с именем Web-страницы Федоровой. Теперь в ней следует создать упомянутую папку about, а в ней – сохранить страницу about.htm.
3. Свойства Web-страницы
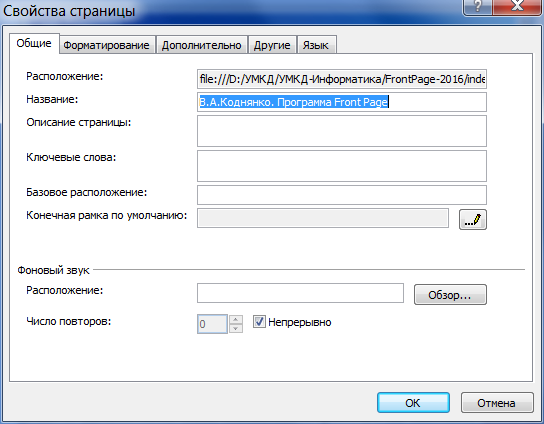
Далее нужно заполнить значениями некоторые важные свойства страницы. Для этого следует щелкнуть правой клавишей мыши в зоне страницы, затем в контекстном меню – на строке Свойства страницы. Появится диалоговое окно для ввода свойств страницы (рис. 3). Окно имеет пять закладок
Общие, Форматирование, Дополнительно, Другие, Язык.На рис. 3 в окне активизирована закладка
Общие. В строке Название нужно внести заголовок страницы.|
|
| Рис. 3. Диалоговой окно Свойства страницы на закладке General |
Здесь же можно подключить звуковой файл в зоне
Фоновый звук. Звук будет сопровождать просмотр этой страницы на компьютере, который ее открыл. Разумеется, чтобы прослушивать фоновый звук на компьютере пользователя должен быть установлен динамик. Обычно фоновый звук воспроизводится прокруткой звукового файла с расширением .wav. Для подключения файла нужно щелкнуть на кнопке Обзор и при помощи диалогового окна подключить такой файл. Для обычной страницы подключать звуковой файл необязательно.Далее нужно щелкнуть по ярлыке закладки Форматирование
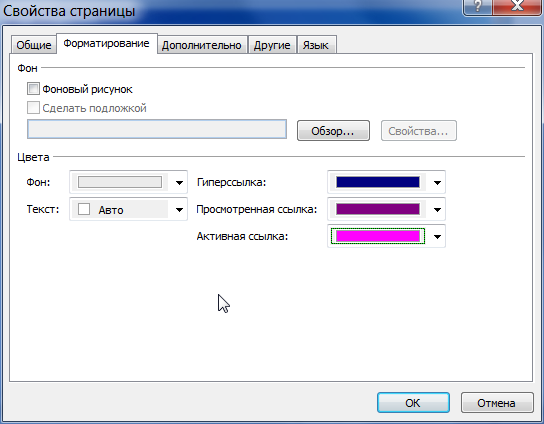
с целью создания подложки страницы. Подложкой называется основной фон страницы. Фоном может быть цвет или рисунок. Вид окна свойств страницы на закладке Background показан на рис. 4.|
|
| Рис. 4. Диалоговой окно Свойства страницы на закладке Форматирование |
Если необходимо выбрать фон в виде цвета, то нужно щелкнуть на кнопке списка Фон
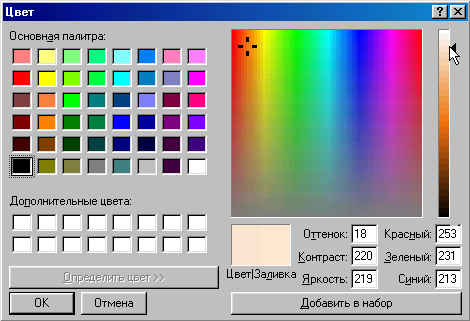
и выбрать цвет из стандартного набора цветов. В исходном состоянии установлен цвет по умолчанию. Обычно цветом по умолчанию является белый цвет.Если предлагаемые цвета Вас не устраивают, то следует щелкнуть на цвете Custom (пользовательский). В открывшемся диалоговом окне можно выбрать цвет любого из 16'777'216 оттенков. Вид окна выбора пользовательского цвета показана на рис. 5.
 |
| Рис. 5. Диалоговой окно выбора Custom-цвета подложки |
Для выбора пользовательского цвета следует сначала назначить базовый цвет из основной палитры, затем справа в квадрате палитры щелкнуть на приблизительном цвете (эта точка отмечена крестом), затем в столбце справа выбрать желаемый оттенок (он отмечен треугольником рядом с курсором мыши). В квадратике "Цвет/Заливка" можно оценить выбранный цвет визуально. Справа от него показаны спектральные характеристики выбранного цвета. Эти характеристики можно менять вручную.
Если выбранный цвет является нестандартным (оттенок) и его необходимо в сеансе редактирования использовать несколько раз, то можно его поместить в список "Дополнительные цвета", расположенный под основной палитрой. Для этого нужно перед выбором щелкнуть на окошке дополнительного цвета, выбрать оттенок и щелкнуть на кнопке "Добавить в набор". Для выхода из окна нужно щелкнуть на кнопке ОК.
Если фоном страницы должен служить рисунок, то следует на этой закладке открыть требуемый рисунок
. Желательно чтобы этот файл находился в той папке, в которой хранится файл страницы. На рис. 6. показан пример фона в виде рисунка, хранящегося в файле butterfly.gif.Как видно из рис. 6, фоном является многократно повторенный рисунок с изображением бабочки (butterfly).
 |
| Рис. 6. Фоном подложки является рисунок |
Для сравнения на рис. 7 отдельно показан сам рисунок.
| Рис. 7. Рисунок для фона подложки |
Сразу отметим, что приведенный пример – это пример плохого выбора подложки, т. к. изображение заслоняет поле страницы и от него что называется "рябит в глазах". Достоинство его лишь в том, что он наглядно показывает как рисунок создает фон на странице.
Если необходимо, чтобы фон был статичным, т. е. чтобы при прокрутке длинной страницы в браузере фон оставался неподвижным, нужно установить опцию Сделать подложкой.
На практике в качестве фона обычно выбирают слабонасыщенные рисунки с тем, чтобы создать желаемый фон, но не фокусировать на нем внимание просматривающего страницу. Впрочем, выбор фона – дело вкуса
Web-дизайнера.Обычно фоновые рисунки имеют форматы
bmp, gif, jpg, png.Следует иметь в виду, что рисунок – обычно самый емкий по памяти элемент Web-страницы. Поэтому его загрузка браузером с сервера занимает наиболее продолжительное время. Если скорость соединения невелика, а загружаемая страница содержит несколько объемных рисунков, то загрузка этой страницы может затянуться. Просматривающий такую страницу может устать от ожидания конца загрузки и отменить ее. Поэтому следует стремиться предельно минимизировать объем рисунков и их количество на странице.
Считается, что фон имеет приемлемые размеры, если объем рисунка не превышает 1–5 килобайт (К). Лучше, если он меньше килобайта. Для сравнения скажем, что объем самой Web-страницы обычно не превышает 10–20 К. Лишь страницы с большим количеством текста имеют большие размеры. Причина в том, что Web-страница – это программа (инструкция) о том как и что размещать на экране браузера пользователя. Например, если в таком-то месте экрана нужно поместить рисунок размером 150 К, то в Web-странице инструкция на этот счет может занимать всего 50 байт, т. е. в 3000 раз меньше самого рисунка, который передается в компьютер просматривающего отдельно от Web-страницы. Поскольку количество таких инструкций невелико, то и размер самой страницы также сравнительно невелик
На закладке
Форматирование можно также установить цвет текста. Здесь же можно установить цвета текстовых гиперссылок, которые будут отображаться в браузере просматривающего страницу: цвет всех текстовых гиперссылок, цвет гиперссылок, к которым пользователь уже обращался, цвет гиперссылки, на которую наведен курсор мыши.На закладке Дополнительно можно установить отступы страницы от левого верхнего угла окна просмотра в браузере. По умолчанию установлены отступы по 8 пикселов.
На закладке
Язык можно установить специальные языки кодировки текста для сохранения страницы и загрузки страницы.4. Использование таблиц
Таблицы являются, пожалуй, самым эффективным и незаменимым средством разметки Web-страниц. Если без фона можно вполне обойтись, то без таблицы это сделать практически невозможно.
Всякая таблица состоит из ячеек, которые располагаются по строкам и столбцам. Отдельные ячейки можно объединять, устанавливать отступы внутреннего содержимого от ее границ, задавать расстояние между ячейками, устанавливать положение размещаемых внутри них элементов, создавать отдельные от других ячеек подложки, создавать контуры, вставлять внутрь ячеек другие таблицы и многое другое.
Вставка таблицы
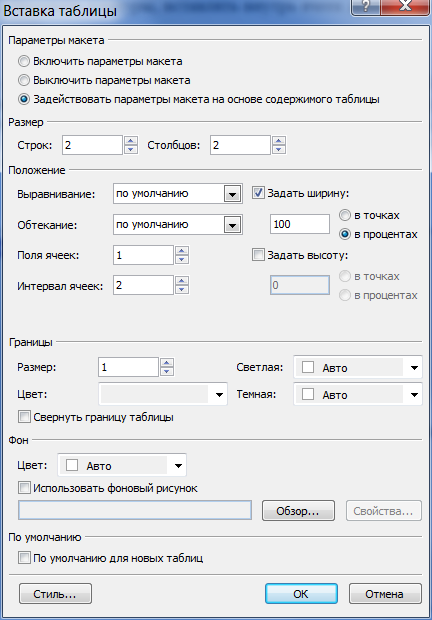
Для того чтобы вставить таблицу на страницу нужно выполнить команду меню
Таблица/Вставить/Таблица. В открывшемся окне, которое показано на рис. 8, следует установить количество строк и столбцов. Там же можно установить положение таблицы на странице. Обычно положение по умолчанию является левым. Однако, если необходимо, чтобы в окне браузера при просмотре таблица всегда ориентировалась по середине в горизонтальном направлении, то нужно установить опцию выравнивания по центру. |
Рис. 8.
Окно |
Опция размера границы предназначена для задания толщины линий, ограничивающих таблицу и ячейки. Если она установлена в нуль и стоит галочка Свернуть границу таблицы, то в браузере границы не будут видны. Это позволяет использовать невидимую таблицу для разметки страницы.
Свойство
Поле ячеек предназначено для указания отступов в пикселах от внутреннего содержимого для всех ячеек таблицы. Свойство Интервал ячеек позволяет установить расстояние в пикселах между всеми смежными ячейками таблицы.Опция
Задать ширину предназначена для задания ширины таблицы в пикселах или в процентах по отношению к ширине окна просмотра независимо от размеров ее содержимого. По умолчанию она отключена. Это означает, что размер таблицы будет определяться размерами ее содержимого.Если необходимо установить стилевую и фоновую разметку таблицы, то это можно сделать в этом же окне.
По окончании разметки таблицы нужно нажать кнопку ОК.Разметка ячеек таблицы
Операции над отдельными ячейками или всей таблицей следует начать с выделения ячеек. Выделить можно мышью, с клавиатуры или при помощи инструментария
FP. Для выделения мышью нужно установить курсор мыши на какую-нибудь ячейку выделяемой области, нажать левую клавишу мыши и при нажатой клавише плавно провести ею по ячейкам. Чтобы выделить клавиатурой нужно установить клавиатурный курсор в ячейку, нажать клавишу Shift и при нажатой клавише нажимать нужные клавиши движения клавиатурного курсора (вверх, вниз, влево, вправо) до тех пор, пока желаемая область ячеек не будет выделена. Можно выделять отдельный столбец или строку, а также всю таблицу.Для объединения выделенных ячеек нужно навести курсор на любую из них, нажать правую клавишу мыши. Во всплывшем контекстном меню нужно щелкнуть по строке Объединить ячейки. Аналогично можно удалять ячейки.
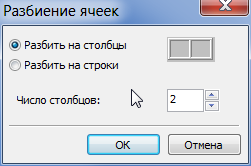
Если необходимо разбить одну или несколько ячеек на несколько строк или столбцов, нужно их выделить (при разбиении одной ячейки выделения не требуется), выполнить команду Разбить ячейки. В появившемся окне разбивки нужно указать как производить разбивку – на столбцы или на строки. Затем следует указать число столбцов или строк. Это окно показано на рис. 9.
 |
Рис. 9. Окно разбивкиячейки (ячеек) |
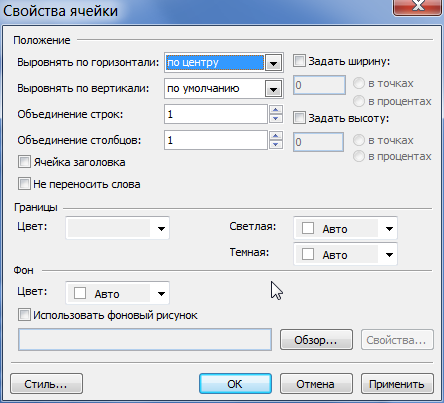
Если необходимо изменить разметку какой-нибудь ячейки, следует щелкнуть по ней, и выполнить команду Таблица/Свойства ячейки.
В появившемся окне
(рис 10) можно изменить ее свойства.|
|
| Рис. 10. Окно свойств ячейки таблицы |
Здесь можно установить положение ее содержимого по горизонтали или по вертикали. Для этого следует выбрать желаемое горизонтальное положение (по центру, слева, справа) или вертикальное положение (вверху, по середине, в самом низу, относительно оси). На рис. 10 вертикальное положение ячейки – сверху (при размещение внутренние элементы будут прижаты к верхнему краю ячейки), горизонтальное – по центру (содержимое будет центрироваться).
М
ожно установить ширину высоту ячейки в пикселах или процентах.В секции фона можно установить фон ячейки в виде цвета или рисунка точно также, как программируют фон страницы.
Если нужно назначить одинаковые атрибуты нескольким ячейкам, например, установить им одинаковый фон, то это можно сделать за один прием. Следует выделить такие ячейки, затем разметить их описанным способом. Если нужно назначить некоторые атрибуты всем ячейкам, то лучше назначить их самой таблице. Для этого нужно щелкнуть на любой ячейке, выполнить ту же команду.
5. Вставка и форматирование текста
Для вставки текста на страницу нужно щелчком мыши установить клавиатурный курсор в требуемое место и внести туда текст с клавиатуры либо скопировать его из любого другого документа с помощью буфера обмена Windows. Таким способом можно вносить текст непосредственно на страницу либо в ячейки таблиц.
Далее этот текст или его фрагмент можно форматировать. Для этих целей следует использовать панель Форматирование, которая показана на рис. 11.
|
|
Рис. 11. Панель Форматирование |
Под форматированием понимается назначение шрифта, его размеров, разметка цветом, жирностью, курсивом, подчеркиванием, ориентация текста по горизонтали и ряд других действий. Эти операции выполняются в соответствии со стандартами, принятыми в редакторе Word: сначала нужно выделить участок текста, затем применить к нему операцию форматирования.
Отличие от редактора Word заключается лишь в том, что при нажатии клавиши Enter (с целью вставки нового абзаца) между абзацами образуется слишком большой интервал. Если нужно чтобы интервал между абзацами был таким же, как между строками одного абзаца, следует нажать клавишу Shift и, не отпуская ее, клавишу Enter.
6. Вставка гиперссылок
Гиперссылкой
называется любой элемент Web-страницы, за которым может быть
закреплена ссылка на другую Web-страницу, адрес электронной почты,
рисунок и вообще любой файл или на закладку на этой же странице. Их
активизация производится щелчком мыши по гиперссылке. Определить
гиперссылку на Web-странице при просмотре ее в браузере можно по
виду курсора мыши: если элемент является гиперссылкой, то при
наведении на него курсор приобретает форму значка ![]() .
.
Для создания гиперссылки сначала следует выделить элемент страницы, который станет будущей гиперссылкой. Если гиперссылкой будет текст, то для выделения следует плавно провести по нему мышью с нажатой левой клавишей либо клавишами перемещения клавиатурного курсора с нажатой клавишей
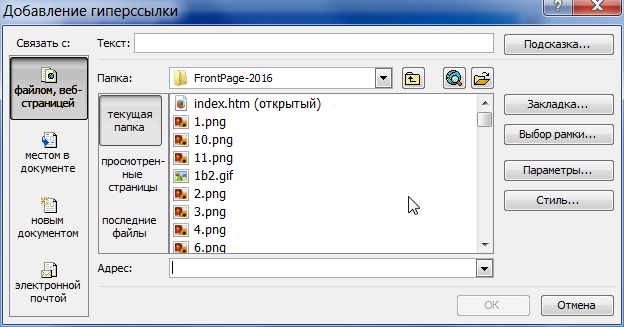
Shift. Если гиперссылкой будет рисунок, то для выделения достаточно просто щелкнуть по нему.Создать гиперссылку можно командой Вставка/Гиперссылка или горячими клавишами Ctrl + K. При выполнении любой из них появится диалоговое окно Добавление гиперссылки
, вид которого показан на рис. 12. |
| Рис. 12. Диалоговое окно создания гиперссылки |
Текст гиперссылки можно внести вручную в строку ввода с надписью Адрес либо воспользоваться кнопками выбора адреса.
Гиперссылка на Web-страницу
Если гиперссылкой должен стать указатель на другую страницу, которая находится на диске Вашего компьютера, то нужно щелкнуть в окне рис. 12 по кнопке с изображением папки и выбрать на диске Web-страницу (обычно это файл с расширением html или
htm). При этом в строке адреса появится относительный адрес файла с Web-страницей. Относительным адресом страницы, которая находится в той же папке, что и создаваемая страница, является просто имя файла, например "photo2.htm". Если ссылка указывает на файл за пределами этой папки, то гиперссылка может принять вид строки"../../HomePage.htm", т. е. ссылки на страницу HomePage.htm в том же компьютере, но в другой папке, которая находится на два уровня выше текущей папки. Относительные адреса очень удобны при создании группы Web-страниц, которые находятся на одном сервере но в разных папках и связаны гиперссылками. После подготовки страниц на обычном компьютере можно отправить их на Web-сервер, не опасаясь, что будет нарушена связь между страницами и гиперссылками, т. к. на сервере относительная структура их размещения останется прежней и, следовательно, гиперссылки будут "работать".Для создания абсолютного
адреса следует ввести полный адрес страницы. Например, если необходимо создать гиперссылку на адрес сайта Московского государственного университета, то в строке URL нужно внести текст доменного имени http://www.msu.ru. Можно внести текст с указанием IP-адреса, например http://192.206.228.46.Гиперссылка на адрес электронной почты
Для создания такой гиперссылки следует в строке адреса внести текст вида mailto:адрес. Например, если необходимо чтобы после щелчка по гиперссылке был запущен почтовый клиент для отправки письма по адресу oivanov@sfu-kras.ru, то в строке ввода адреса нужно внести текст mailto:oivanov@sfu-kras.ru. Можно также щелкнуть по кнопке с изображением конверта и в открывшемся окне внести этот же адрес без указания префикса mailto:.
Гиперссылка на закладку
Иногда необходимо создать ссылку на страницу, которая уже находится в браузере. Например, нужно быстро вернуться к началу страницы, к какому-либо ее абзацу и т. д. Обычно потребность в таких ссылках возникает на тех страницах, которые содержат большое количество информации. Адрес такой гиперссылки называется закладкой.
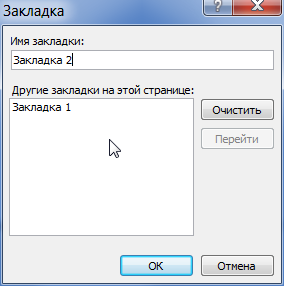
Перед созданием гиперссылки на закладку, последнюю необходимо предварительно создать. Для этого нужно выделить будущую закладку (фрагмент текста, рисунок и т. д.) и выполнить команду Вставка/Закладка. В открывшемся окне, вид которого показан на рис. 13, следует в строке ввода внести имя закладки и щелкнуть по кнопке ОК. В приведенном примере рис. 13 страница уже имеет одну ранее созданную закладку Закладка 1, а в окне ввода подготовлен текст Закладка 2 другой закладки. Далее следует выйти из окна создания закладки, выделить в окне создания страницы элемент гиперссылки на закладку, кнопкой Закладка (рис. 12) выбрать из списка нужную закладку. Ее текст будет помещен в строку адреса. Например если выбрана закладка Закладка 2, то гиперссылка в строке адреса примет вид строки #Закладка 2. После нажатия кнопки ОК гиперссылка на закладку будет создана.
 |
Рис.5.13. Окно |
В браузере щелчок по гиперссылке на закладку приведет к прокрутке содержимого страницы так, что элемент, помеченный закладкой, станет видим в браузере. Обычно он позиционируется в вершине окна просмотра.
Программирование окна отображения
После щелчка по гиперссылке на Web-страницу начинается ее загрузка в браузер. Обычно она загружается в то же окно, в котором находится вызывающая страница. Если нужно чтобы страница загрузилась в новое окно, следует в окне рис. 12 щелкнуть по кнопке справа от надписи ввода Выбор рамки. В открывшемся окне следует выбрать строку Новое окно. Теперь после щелчка по такой гиперссылке в браузере будет запущено одно окно и в нем появится загружаемое содержимое.
Кроме рассмотренного существует несколько других вариантов представления вызываемой страницы в браузере. Они относятся к более сложным – фреймовым страницам, которые имеют значительно большие возможности для Web-дизайна. Особенности конструирования фреймовых страниц будут рассмотрено ниже.
7. Вставка нетекстовых элементов
Для вставки нетекстовых элементов на страницу следует использовать позицию меню Вставка. Эта же операция для части элементов может быть продублирована с панелей FP.
Список меню показан на рис. 14. Строки, которые содержат подменю, помечены справа указателем в виде треугольника. Операции, которые можно продублировать "горячими" клавишами, помечены названием комбинации клавиш.
 |
Рис. 14.
Основной |
Приведем некоторые наиболее часто используемые нетекстовые элементы меню Insert:
- Разрыв . Переход к новому абзацу без специального интервала (то же, что Shift + Enter);
Рассмотрим некоторые особенности вставки этих элементов.
Горизонтальная линия
Для ее вставки щелкните в нужное место страницы, выберите из меню строку Вставка/Горизонтальная линия и щелчком по ней вставьте элемент. Если необходимо изменить атрибуты линии, наведите на нее курсор мыши, щелчком правой клавиши вызовите контекстное меню и щелкните по строке Свойства горизонтальной линии. Появится окно с таким же названием, в котором можно изменить атрибуты линии: ширину, высоту, цвет и другие атрибуты.
Нередко возникает потребность вставки линии с уже назначенными атрибутами в разные места страницы. Для этого нужно щелкнуть по линии, затем по кнопке
копирования на панели Стандартная для копирования линии в буфер обмена. Теперь нужно щелкнуть в нужное место страницы, затем по кнопке вставки для вставки содержимого буфера в выбранное место. Таким способом можно вставлять линию многократно в разные места страницы.П р и м е ч а н и е. Описанный способ может быть использован для копирования любых элементов Web-страницы.
Рисунок
Рисунок является важнейшим элементом Web-страницы. Редко можно найти страницу, на которой не было бы рисунка. Помимо основной роли – нести изображение, рисунки используют для стилизации надписей, создания разнообразных линий, рамок, изображения графиков, т. е. всюду, где необходимо представить информацию в виде графического образа.
Для вставки нужно щелкнуть в то место страницы, где должен быть расположен рисунок, выполнить команду Вставка
/Рисунок/Из файла либо щелкнуть по кнопке Вставить рисунок из файла на панели Стандартная (рис. 5.2). В появившемся окне следует выбрать на диске файл с рисунком и нажать кнопку ОК.После вставки можно выполнить разметку рисунка либо оставить его без изменений. Для разметки нужно щелкнуть правой клавишей мыши на рисунке, затем в контекстном меню по строке
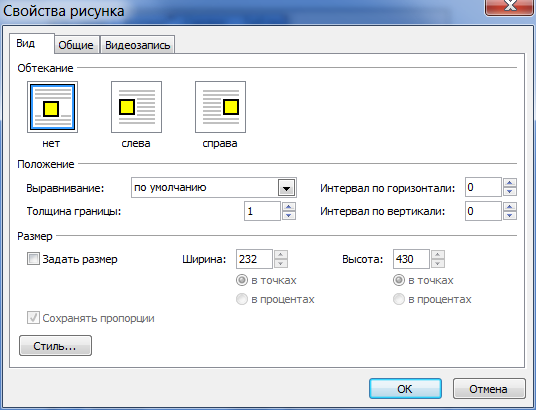
Свойства рисунка. В диалоговом окне, вид которого показан на рис. 15, можно выполнить разметку рисунка.На закладке Общие указано имя файла, представляющего рисунок. Можно изменить рисунок, выбрав другой файл.
В строке Текст можно ввести текст, который будет представлять всплывающую подсказку. Когда пользователь в браузере наведет курсор мыши на рисунок, она всплывет под курсором на короткое время.
Если рисунок должен выполнять роль гиперссылки, на той же закладке можно выбрать адрес гиперссылки.
 |
| Рис. 15. Окно свойств рисунка на закладке Вид |
Если необходимо создать отступы рисунка от смежных элементов страницы, то можно использовать свойства интерваловдля горизонтальных отступов слева и справа и для вертикальных отступов сверху и снизу. В секции Размер можно изменить размеры рисунка, его пропорции. Рисунок можно растянуть, сжать в нужном направлении, используя свойства ширины и высоты. Размеры можно задавать в абсолютных единицах – пикселах либо в относительных – процентах по отношению к действительным размерам рисунка. Если необходимо чтобы при деформации сохранялись пропорции рисунка, следует установить опцию Сохранять пропорции.
Форматы рисунков
Различают рисунки, выполненные в формате растровой графики и в формате векторной графики.
В растровой графике в файл записывается информация о всех пикселах рисунка, а каждый пиксел представляется в виде последовательности битов, хранящих характеристики пиксела – цвет, яркость, контрастность, координаты и другие характеристики. Растровые форматы можно назвать естественными, т. к. информация о рисунке хранится в том виде, в каком она представляется на экране монитора, поэтому для выполнения операций вывода требуется минимум времени. Однако растровые рисунки обычно требуют много памяти для своего хранения, поэтому оправдано размещение на странице только небольших рисунков. В целях уменьшения объема файла растровых рисунков используют методы сжатия. В сравнении с оригиналом сжатый рисунок обычно занимает в десятки раз меньшую память. Сжатые растровые рисунки загружаются быстрее, но требуют некоторого времени на распаковку рисунка.
Векторная графика используется, в основном, для изображения геометрических фигур при помощи математических формул. Такой способ представления рисунка весьма эффективен, т. к. не требует хранения данных о каждом пикселе, а представление рисунка сводится к математическим вычислениям и выполнению инструкции по формированию графического объекта. Обычно такие рисунки используются в конструкторских программах, например
CAD.Существует также формат метафайла, который сочетает оба вида графики. Примером являются файлы с расширением .wmf. Такие файлы используются, например, для представления рисунков в популярном редакторе Word, когда для придания текстовым документам требуемого вида размеры рисунков приходится часто менять.
В настоящее время среди разработчиков Web-страниц используются два широко популярных растровых формата – GIF (Graphics Interchange Format – формат обмена графикой), разработанный в 1987 г. и усовершенствованный в 1989 г. фирмой CompuServe, и JPEG, получивший сокращенное название группы разработчиков Joint Picture Experts Group.
В GIF-формате (файлы с расширением
.gif) изображение кодируется блочным методом. После получения на компьютер оно декодируется и воспроизводится на экране монитора. GIF-формат дает самые малые объемы памяти файлов для рисунков, имеющих ограниченное количество цветов.Применение формата GIF позволяет создавать множество эффектов, включая прозрачность
(transparency). Этот эффект широко используется, когда рисунок нужно представить в виде, отличном от прямоугольного. В этих случаях часть прямоугольного изображения закрашивается специальным цветом прозрачности, а другая обычными цветами. После размещения на странице рисунок в тех пикселах, которые закрашены цветом прозрачности, замещается пикселами цвета подложки, а прочие пикселы воспроизводятся обычным способом, создавая таким образом эффект прозрачности. Теперь один и тот же рисунок можно класть на подложки разных цветов, не опасаясь, что при несовпадении цветов будут воспроизведены нежелательные прямоугольные контуры рисунка. Для создания прозрачных GIF-рисунков можно использовать множество графических редакторов, например Photo Shop.Другой эффект заключается в способе воспроизведения загружаемого GIF-рисунка в броузере. Если рисунок сохранен в формате interlaced (чередующийся), то при передаче на браузер он загружается из различных частей изображения. При низкой скорости соединения создается эффект постепенного проявления рисунка от размытого в начале загрузки до четкого по ее окончании. Преимущества рисунков с чередующимся форматом очевидны, т. к. часто задолго до окончания загрузки страницы с нежелательным рисунком пользователь может прекратить ее, сэкономив тем самым на времени, которое ему пришлось бы затратить, ожидая в неведении передачи всего рисунка обычного формата. Программа FP позволяет создавать эффект чередования для любых GIF-рисунков.
GIF-рисунки можно использовать для создания примитивной мультипликации, которая используется на Web-страницах для анимации ("оживления") ее содержимого. Анимационные эффекты несомненно украшают страницу, часто служат средством привлечения внимания к отдельным ее фрагментам. Оборотной стороной являются повышенные объемы файлов, содержащих анимированные рисунки. Для создания анимационных GIF-рисунков можно использовать многие программы – от простых до весьма сложных, позволяющих создавать в одном файле целые мультипликационные фильмы. Примером простой программы анимации является MP Gif Animator (автор В. Фам). Мощной программой анимации является Ulead GIF Animator Lite (продукт компании Ulead Systems).
В формате JPEG (файлы с расширениями .jpg, реже .jpe или jpeg) предпочтительно хранить в сжатом виде многоцветные рисунки, например фотографии природы, высококачественные изображения богатой цветовой палитры. При сохранении рисунка в графических редакторах (например, Photo Shop) можно управлять объемом файла и качеством рисунка, которые находятся в обратной зависимости по отношению друг к другу. Этим свойством часто пользуются разработчики Web-страниц для того, чтобы предельно минимизировать файлы с рисунками, несколько потеряв в их качестве. Нередко такие изображения практически неотличимы визуально, но могут в 1,5–3 раза отличаться по объему соответствующих файлов.
Нельзя обойти вниманием файлы с рисунками BMP-формата (файлы с расширением .bmp). Этот один из первых графических форматов. Рисунки в этом формате занимают очень много памяти, однако он до сих пор используются, но только для представления очень маленьких изображений.
Недавно специально для Web разработан новый PNG-формат рисунков, который должен заменить GIF-формат.
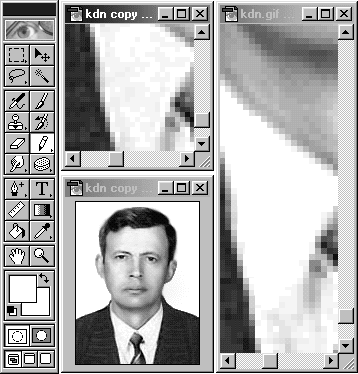
Серьезным ресурсом уменьшения размеров графических файлов является специальная обработка изображений в графических редакторах. Весьма часто удается практически без ухудшения качества рисунка уменьшить файл в несколько раз. На рис. 5.16 показан пример правки изображения с помощью графического редактора Photo Shop.
 |
Рис. 16.
Использование панели инструментов редактора Photo Shop для правки изображения |
При преобразовании фотографии с помощью сканера в файл в нем даже на таком небольшом участке изображения, как воротничок белой рубашки, образовалось множество пикселов с различными цветовыми характеристиками. Сохранение этих особенностей при сжатии изображения требует "индивидуального" подхода к каждому из них, следствием чего является неоправданно большой объем файла.
Слева на рис. 16 показана панель инструментов графического редактора, в середине снизу – фотография, сверху – увеличенный фрагмент фотографии (правая часть воротничка), справа – увеличенный вид отретушированного фрагмента. Ретушь заключалась в том, чтобы сделать однотонным воротничок рубашки. Понятно, что если сделать одноцветными пикселы, отображающие названный фрагмент, то качество фотографии не ухудшится, однако при сохранении путем сжатия информация о всех одноцветных пикселах будет зафиксирована один раз, вследствие чего объем файла стал меньше. Подобная операция была применена к различным фрагментам фотографии, что позволило уменьшить объем файла в 2,5 раза. Ретушь выполнена при помощи различных инструментов панели, в том числе инструмента
Pencil Tool (карандаш), который на панели выделен активным цветом.Для минимизации размеров рисуночных файлов можно также использовать специальные программы, которые убирают из них неграфическую информацию, размещаемую графическими редакторами при разработке и сохранении рисунка. Например, автор этих строк пользуется программой Advanced GIF Optimizer фирмы Gold Software. Использование оптимизаторов часто позволяет уменьшить объем GIF-файла еще на 10-60 %.
Для ускорения загрузки рисунка его можно разрезать на отдельные части и затем разместить эти части на страницах в разных ячейках таблицы. При просмотре в браузере рисунок, состоящий из частей, выглядит также, как не фрагментированный рисунок. Преимущество фрагментации состоит в том, что рисунки, как и прочие элементы страницы, загружаются в браузер параллельно, что способствует ускорению загрузки страницы. Кроме того, полностью загруженный фрагмент сразу появляется в браузере, что позволяет создать иллюзию скорой загрузки рисунка. Вкупе с возможностями передачи GIF- и JPEG-рисунков и ресурсами правки можно добиться заметного ускорения загрузки рисунков на страницах.
8. Страницы с фреймами
Эти страницы впервые использованы для браузера Netscape Navigator. Одна такая страница представляет в браузере набор независимых окон-фреймов, что позволяет расширить возможности для одновременного отображения отдельных страниц или различных частей страницы, в частности выполнять их независимую прокрутку. Каждый фрейм представляется отдельным файлом, а для описания способа отображения фреймов в браузере служит еще один файл, который и является фреймовым файлом. Каждый фрейм является Web-страницей и ее можно просматривать как отдельную страницу в одном окне.
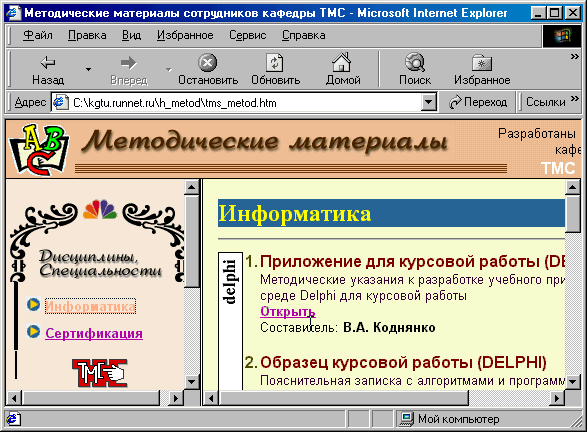
На рис. 17 показана Web-страница, при помощи которой выполняется навигация по страницам, отображающим электронные методические материалы кафедры.
 |
| Рис. 17. Пример фреймовой Web-страницы |
Страница организована в форме меню и состоит из трех фреймов
: один расположен в верхней части, два других под ним – слева и справа. Верхний фрейм представляет заголовок страницы. Нижние фреймы составлены так, чтобы можно было воспроизвести и использовать двухуровневое меню. Первый уровень меню организован в левом фрейме. В нем пользователь может выбрать желаемую специальность, дисциплину или перейти с этой страницы к головной странице кафедры, щелкнув по одной из гиперссылок. На рис. 17 в левом фрейме щелчок произведен по гиперссылке с надписью Информатика, о чем можно судить по пунктирной рамке, ограничивающей гиперссылку. После этого щелчка в правом фрейме загружена и воспроизведена страница, содержащая заголовки имеющиеся методических материалов по этой дисциплине. В правом фрейме курсор мыши наведен на строку Открыть в одном из заголовков. Таким образом, правый фрейм выполняет роль контейнера подменю, т. е. активного меню второго уровня.Описанный способ организации позволяет в удобной для пользователя форме создавать сколь угодно длинный список дисциплин и специальностей в левом фрейме и сколь угодно длинный список материалов по каждой специальности или дисциплине для отображения в правом фрейме. При этом в списке правого фрейма всегда можно видеть содержимое выбранной позиции из списка левого фрейма.
При разработке фреймовой страницы сначала по отдельности созданы следующие страницы:
- header.htm – страница, которая будет представлять заголовок фреймовой страницы;
- menu.htm – страница для отображения меню в левом фрейме;
- informatique.htm – страница для отображения списка методических материалов по дисциплине Информатика;
- certificate.htm – страница для отображения списка методических материалов по специальности Сертификация;
- tms_metod.htm – собственно фреймовая страница.
Для создания последней страницы организован новый файл с помощью меню Файл /
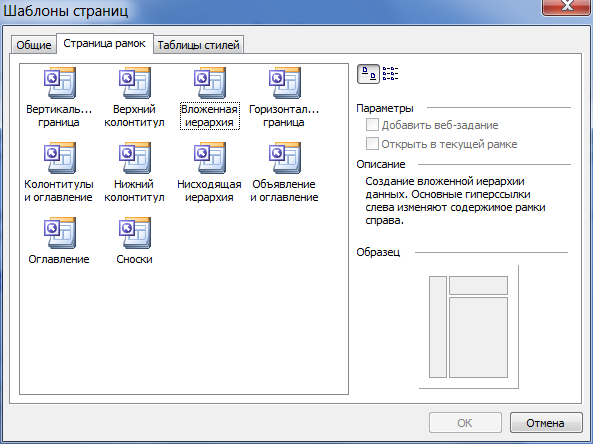
Создать и выбрать команду Другие шаблоны страниц… из области задач Создание.В открывшемся диалоговом окне Шаблоны страниц, выбрать вкладку Страница рамок, на которой показаны шаблоны Web-страниц c фреймовой структурой, входящие в состав FP (рис. 18).
 |
| Рис. 18. Шаблон страниц фреймов (рамок) |
Далее
нужно выделить наиболее подходящий шаблон,например, Вложенная
иерархия и нажать кнопку OK.
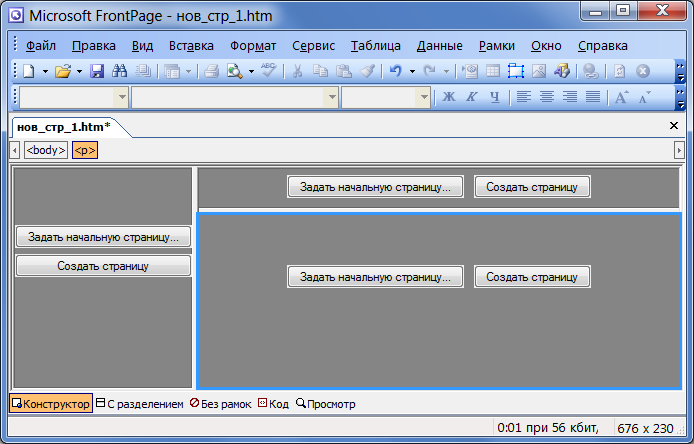
Окно новой web-страницы фреймов (рис.19) будет разбито на части в
соответствии с выбранной структурой.
|
|
| Рис. 19. Шаблон фреймовой Web-страницы |
Щелчком правой клавиши мыши вызываем контекстное меню, окно свойств страницы и вводим в титульную строку текст
Методические материалы кафедры, которая обычно отображается в верхней части браузера, и сохраняем страницу tms_metod.htm.Далее последовательно производим щелчок на кнопке Задать начальную страницу в верхнем и левом фреймах и устанавливаем связь соответствующего фрейма со своей страницей при помощи стандартного окна создания гиперссылки, представленного на рис. 12. После щелчка по кнопке верхнего фрейма назначен адрес header.htm, левого – menu.htm, правого – пустая страница (кнопкой Создать страницу на рис. 19).
Для того чтобы файлы informatique.htm и certificate.htm после вызова их гиперссылками отображались в правом фрейме, в файле menu.htm гиперссылкам на эти Web-страницы присвоено значение по умолчанию – главная.
9. Пример разработки Web-страницы
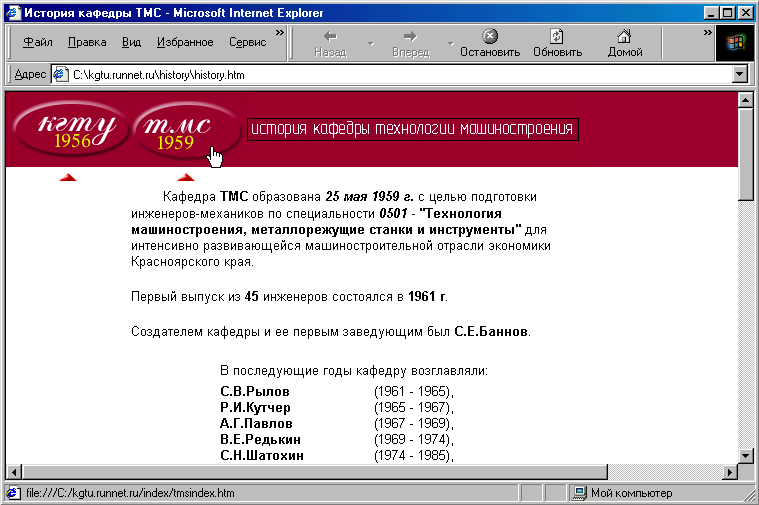
На рис. 20 представлена
Web-страница history.htm, отображающая краткую историю кафедры ТМС КГТУ.
Рис. 20. Вид Web-страницы в браузере
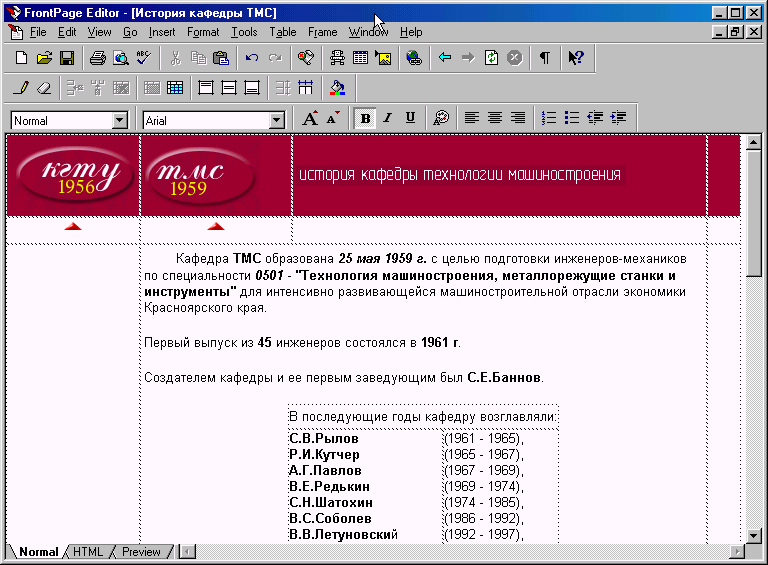
Вид размеченной странице в редакторе FP показан на рис. 21. Сначала создана новая стрница. Далее щелчком правой клавиши мыши вызвано контекстное меню, в котором произведен щелчок по строке Свойства страницы. В появившемся окне свойств страницы (рис. 3) введен ее заголовок История кафедры ТМС. На закладке Другие против каждой из опций отступа границ страницы поставлена галочка, а их значения установлены в нуль. Это означает, что при считывании в браузер страницу следует отображать без отступов от верхней и левой границ окна просмотра. Щелчком по кнопке Сохранить страница сохранена на диске под именем history.htm.
Далее командой вставки таблицы на страницу положена таблица из четырех столбцов и четырех строк. В ячейки верхней строки последовательно слева направо положены три рисунка h1.gif, h2.gif, h3.gif (рисунки предварительно разработаны в графическом редакторе Photo Shop). Первый рисунок (КГТУ) имеет размер 4 К, второй (ТМС) – 3,6 К, последний – 1,4 К. Все рисунки представляют собой надписи, выполненные на бордовом фоне. Последний рисунок (он с надписью ИСТОРИЯ КАФЕДРЫ ТЕХНОЛОГИЯ МАШИНОСТРОЕНИЯ) в целях сокращения памяти выполнен меньшей ширины.

Рис. 21. Вид размеченной Web-страницы в редакторе FP
Далее щелчком в ячейку первой строки и командой Таблица/Выделить строку первая строка ячеек была выделена. Затем на нее был наведен курсор и выполнен щелчок правой клавиши мыши. В контекстном меню выбрана команда Свойства ячейки и в появившемся окне (рис. 10) всем выделенным ячейкам назначена подложка в виде рисунка bg.gif (он также подготовлен в редакторе Photo Shop). Этот рисунок представляет собой однотонное изображение размером 8x8 пикселов с одинаковыми характеристиками. Размер файла подложки составляет всего 46 байтов. Подложка необходима, чтобы вся первая строка таблицы закрасилась одинаковым цветом (рисунки выполнены на фоне этого же цвета).
Для того чтобы более узкий рисунок h3.gif разместился в вертикальном направлении по середине ячейки, ее свойству Вертикальное положение присвоено значение По центру. Горизонтальное положение оставлено по умолчанию, т. е. прижать к левому краю ячейки. Для последней ячейки первой строки таблицы (она пуста) свойству Ширина присвоено значение 600. Это необходимо для того, чтобы вся первая строка таблицы гарантированно размещалась во всю ширину окна (и даже обеспечивала некоторый запас), что при просмотре страницы создаст эффект однотонной цветной закраски заголовка (баннера) в браузере (рис. 20).
Далее были назначены две гиперссылки – на сайт КГТУ и сайт кафедры ТМС. Они необходимы для того, чтобы просматривающий страницу мог при желании перейти к просмотру этих страниц. Первому рисунку (h1.gif) была назначена гиперссылка http://www.kgtu.runnet.ru на сайт КГТУ (рис. 5.12). Второму (h2.gif) – гиперссылка на сайт кафедры ТМС http://tms.kgtu.runnet.ru. В строке Text свойств рисунков первому назначен текст К сайту КГТУ, второму – К сайту кафедры ТМС. Эти строки необходимы для того, чтобы просматривающий страницу при наведении курсора на рисунок смог прочесть на всплывающих подсказках назначение гиперссылок. Чтобы в браузере не были видны контуры рисунков-гиперссылок их свойству толщины границ присвоено значение нуль и граница свернута (рис. 15). На этом разметка первой строки таблицы закончена.
Во второй строке таблицы в первые две ячейки положен один и тот же рисунок из файла arrow.gif. Рисунок представляет направленную острием вверх стрелку. Размер файла составляет всего 324 байта. Рисунки предназначены для того, чтобы подсказать просматривающему страницу, что над ними находятся гиперссылки, которыми он может воспользоваться. Чтобы стрелки были расположены точно под соответствующими рисунками, свойству горизонтального положения ячеек присвоено значение по центру.
Текст страницы расположен в третьем ряду таблицы. Перед вставкой текста вторая и третья ячейки этой строки были объединены. Перед объединением ячейки были выделены, затем была выполнена команда меню Таблица/Объединить ячейки. Далее курсор был поставлен в ячейку и была нажата несколько раз клавиша Enter для вставки пустых абзацев.
В первый абзац ячейки набрана с клавиатуры верхняя часть текста (она предшествует списку сотрудников, в разное время занимавших должность заведующих кафедрой ТМС).
Ниже вставлена таблица из одной строки и двух столбцов. В левый столбец введены фамилии сотрудников, в правый – годы их заведования кафедрой. Ячейки таблицы отформатированы так, что свойство вертикального положения имеет значение вверху, свойство горизонтальное положение – по левому краю. Такая организация позволит позиционировать в браузере фамилии и периоды в двух соседних колонках точно друг под другом.
Ниже таблицы набран текст, завершающий описание истории.
Весь текст набран шрифтом Arial, некоторые его фрагменты выполнены полужирным начертанием. К их числу относятся даты, фамилии, шифры специальностей и другие элементы, на которые нужно обратить внимание просматривающего страницу.
Не упущена возможность подчеркнуть интересную особенность одного из фрагментов текста: если из первых букв наименований специальностей, которым обучают на кафедре ТМС, составить аббревиатуру, то она повторит аббревиатуру, составленную из первых букв наименования кафедры, т. е. снова получится "ТМС" (на рис. 20 и 21 эта часть текста не видна. Эта особенность подчеркнута тем, что первые буквы в наименовании специальностей выделены полужирным начертанием и красным цветом.
Наконец, все ячейки нижней строки большой таблицы объединены и в получившуюся ячейку более мелким шрифтом внесены выходные данные кафедры – адрес, телефоны, адрес e-mail.